# Chrome
# Flag
- Marmoset-创建漂亮的代码图片 (opens new window)
- 嵌入式框架(CEF) https://github.com/chromiumembedded (opens new window)
- https://github.com/arnoldthebat/chromiumos (opens new window)
# 浏览器下载
- https://github.com/topics/chromium (opens new window)
- https://github.com/topics/chrome (opens new window)
- https://github.com/chromium/chromium (opens new window)
- https://github.com/googlechrome (opens new window)
- https://github.com/GoogleChromeLabs (opens new window)
- https://www.google.cn/intl/zh-CN/chrome (opens new window)
- 有更新组件及服务的最新官方稳定版,离线安装包 x64 (opens new window)
- 无更新组件及服务的最新官方稳定版,离线安装包 x64 (opens new window)
- https://github.com/lyonna/ChromeOfflineInstallerDownloadAPI (opens new window)
- https://api.pzhacm.org/iivb/cu.json (opens new window)
- http://viewver.coolpage.biz/chrome.php (opens new window)
- Chrome历史离线包 不带更新模块 (opens new window)
- https://www.chromedownloads.net (opens new window)
- https://www.iplaysoft.com/tools/chrome (opens new window)
- https://www.chrome64bit.com (opens new window)
- https://chrome.playes.net/chrome (opens new window)
- https://api.pzhacm.org/iivb/cu.json (opens new window)
- https://github.com/lyonna/ChromeOfflineInstallerDownloadAPI (opens new window)
其他浏览器
- 无Google Web服务浏览器 https://github.com/Eloston/ungoogled-chromium (opens new window)
- https://github.com/nwjs/chromium.src (opens new window)
- https://www.microsoftedgeinsider.com (opens new window)
- https://www.mozilla.org/zh-CN/firefox/all (opens new window)
- https://github.com/vivaldi (opens new window)
- https://github.com/brave (opens new window)
# 设置
- 多线程下载
chrome://flags/#enable-parallel-downloadingCopied!
# DevTools
- https://github.com/topics/devtools (opens new window)
- https://github.com/search?q=chrome-dev-tools (opens new window)
- https://github.com/topics/chrome-debugging-protocol (opens new window)
- https://github.com/v8 (opens new window)
- https://github.com/ChromeDevTools (opens new window)
- https://github.com/ChromeDevTools/awesome-chrome-devtools (opens new window)
- https://github.com/RemoteDebug (opens new window)
- https://github.com/html5rocks/www.html5rocks.com (opens new window)
- https://github.com/GoogleChrome/devtools-docs (opens new window)
- https://developer.chrome.com/devtools/index (opens new window)
- https://devtools.chrome.com (opens new window)
- https://developer.chrome.com/docs/devtools/#chrome-remote-interface (opens new window)
- https://developers.google.com/web/tools/chrome-devtools (opens new window)
- https://github.com/leeon/chrome_devtool_book (opens new window)
- https://github.com/dendoink/FrontendWingman (opens new window)
- https://github.com/blittle/chrome-dev-tools (opens new window)
- Chrome开发者工具中文手册 https://github.com/CN-Chrome-DevTools/CN-Chrome-DevTools (opens new window)
- https://github.com/ahangchen/Chromium_doc_zh (opens new window)
- Chrome工具-查看dom元素绑定的事件 (opens new window)
- F12找到页面某一元素所绑定的点击事件 (opens new window)
- 如何使用chrome浏览器进行js调试找出元素绑定的点击事件 (opens new window)
- Firefox 开发者工具 https://developer.mozilla.org/zh-CN/docs/Tools (opens new window)
- Firefox浏览器开发人员版 https://www.mozilla.org/zh-CN/firefox/developer (opens new window)
其他设置
- Network测量资源的加载时间隐藏
- 老版本,点击
View后面的多级图(Show overview) - 新版本,点击最右侧⚙️(Settings)去掉
Show overview勾选
- 老版本,点击
- 勾选
Disable cache禁用缓存 --auto-open-devtools-for-tabs打开新标签页时自动打开DevTools,修改 Chrome 的桌面快捷方式,增加启动参数- 已经打开了Chrome,需要先关闭,或使用参数
–user-data-dir=./
- 已经打开了Chrome,需要先关闭,或使用参数
Auto-open DevTools for popups自动打开DevTools弹出窗口- 新版本, 点击最右侧⚙️(Settings) -> Perference -> DevTools
- 新版本, ┇ -> More tools -> Settings -> Perference -> Global
Source-> 在JS被调用的方法中打断点 ->Watch查看变量,Call Stack查看调用堆栈(同console.trace())
Source中的JS无法实时修改
很有可能是开启了
Pretty Print(JS编辑框左下角的{})导致,最新版本会把美化的代码开启新的窗口
- 新版本, 点击最右侧⚙️(Settings) -> Perference -> Restore defaults and reload (重置设置)
- 老版本, ┇ -> More tools -> Settings -> Perference -> Restore defaults and reload
- 关闭Chrome ->
%USERPROFILE%\AppData\Local\Google\Chrome\User Data\Default\-> 编辑Preferences.json->prettyPrintInfobarDisabled: false
Source-> Snippet(Page旁边) ->+ New snippet-> 右侧编辑器写要执行的代码 -> 左侧文件名上右键选择Run运行
# HeadlessBrowser
Headless Browser(无头的浏览器)是没有图形用户界面(GUI)的web浏览器,通常是通过编程或命令行界面来控制的
- https://w3c.github.io/webdriver (opens new window)
- Headless Browser (opens new window)
- https://github.com/mozilla/geckodriver (opens new window)
- https://github.com/topics/headless-browser (opens new window)
反爬虫
- https://github.com/intoli/intoli-article-materials (opens new window)
- 无头浏览器检测 (opens new window)
- 隐藏Headles-Chrome不被检测出来 (opens new window)
# chromedriver
Selenium操作Chrome浏览器需要有ChromeDriver驱动来协助,ChromeDriver与Chrome版本对应关系一定要正确
- http://chromedriver.storage.googleapis.com/index.html (opens new window)
- http://npm.taobao.org/mirrors/chromedriver (opens new window)
- https://npm.taobao.org/mirrors/chromium-browser-snapshots (opens new window)
- headless-chrome官方文档 (opens new window)
- 功能和ChromeOptions官方网站参考 (opens new window)
- 批量杀死
chromedriver进程
ps -efww|grep LOCAL=chromedriver|grep -v grep|cut -c 9-15|xargs kill -9Copied!
:: Windows taskkill /f /im chromedriver.exeCopied!
参数列表
- https://peter.sh/experiments/chromium-command-line-switches/ (opens new window)
- https://cs.chromium.org/chromium/src/content/public/common/content_switches.cc (opens new window)
| 参数 | 说明 |
|---|---|
| -blink-settings=imagesEnabled=false | 不加载图片, 此方式只针对单个标签页 |
| -bookmark-menu | 在工具 栏增加一个书签按钮 |
| -default-browser-check | 不检查默认浏览器 |
| -disable-extensions | 禁用扩展 |
| -disable-gpu | 关闭gpu,服务器一般没有显卡 |
| -disable-images | 禁用图像,建议使用"profile.managed_default_content_settings.images":2 |
| -disable-java | 禁用java |
| -disable-javascript | 禁用Javascript |
| -disable-plugins | 禁止加载所有插件。可以通过about:plugins页面查看效果 |
| -disable-popup-blocking | 禁用弹出拦截 |
| -disable-software-rasterizer | 禁用浏览器应用 |
| -disk-cache-dir="[PATH]" | 指定缓存Cache路径 |
| -disk-cache-size= | 指定Cache大小,单位Byte |
| -enable-sync | 启用书签同步 |
| -enable-udd-profiles | 启用账户切换菜单 |
| -first run | 重置到初始状态,第一次运行 |
| -headless | 不开启图像界面 |
| -hide-scrollbars | 隐藏滚动条, 应对一些特殊页面 |
| -ignore-certificate-errors | 忽略证书错误 |
| -incognito | 隐身模式启动 |
| -in-process-plugins | 插件不以独立的进程运行,插件的异常崩溃,可能会导致整个页面挂掉 |
| -lang=zh-CN | 设置语言为简体中文 |
| -media-cache-size | 自定义多媒体缓存最大值(单位byte) |
| -no-first-run | 第一次不运行 |
| -no-sandbox | 不开启沙盒模式可以减少对服务器的资源消耗,但是服务器安全性降低 |
| -omnibox-popup-count="num" | 将地址栏弹出的提示菜单数量改为num个。我都改为15个了。 |
| -process-per-site | 每个站点使用单独进程 |
| -process-per-tab | 每个标签使用单独进程 |
| -proxy-pac-url | 指定使用PAC代理时,所需要的脚本url地址 |
| -remote-debugging-address | 远程调试地址 0.0.0.0 可以外网调用但是安全性低,建议使用默认值 127.0.0.1 |
| -remote-debugging-port | chrome-debug工具的端口(golang chromepd 默认端口是9222,建议不要修改) |
| -single-process | 浏览器只能以单进程运行,通常用于调试,定位bug |
| -start-maximized | 浏览器启动后,窗口默认为最大化 |
| -user-agent="" | 修改HTTP请求头部的Agent字符串,可以通过about:version页面查看修改效果 |
| -user-data-dir="[PATH]" | 指定用户文件夹User Data路径。 |
| -window-size="1600x900" | 窗口尺寸 |
# 插件
- https://github.com/chrome-extensions (opens new window)
- https://github.com/topics/crx (opens new window)
- https://github.com/topics/chrome-extension (opens new window)
- 冻结暂时用不到的标签页 https://github.com/deanoemcke/thegreatsuspender (opens new window)
- 防止通过 URL 跟踪用户 https://github.com/ClearURLs (opens new window)
# 插件下载
- 4星以上开发工具扩展 (opens new window)
- http://crxdown.com (opens new window)
- chrome-extension-downloader (opens new window)
- crx4chrome (opens new window)
- https://www.extfans.com (opens new window)
- https://www.gugeapps.net (opens new window)
- https://getman.cn/chrome (opens new window)
# GitHub相关
- 突出显示GitHub源视图中的选定单词:github-highlight-selected (opens new window)
- 点击导包跳转:octolinker (opens new window)
- 统计项目的代码行数:github-gloc (opens new window)
- 显示代码的源代码行:github-sloc (opens new window)
- 显示GitHub的存储库大小:github-repository-size (opens new window)
- 显示GitHub的存储库大小:enhanced-github (opens new window)
- 显示代码树:octotree-pro (opens new window)
- 显示代码树:gitcodetree (opens new window)
- 地址栏输入地址自动填充:omnibox-for-github (opens new window)
- 文件界面添加“Open in Git History”按钮查看历史:github-history-browser-ex (opens new window)
- 显示GitHub仓库或个人信息:github-hovercard (opens new window)
- 修改GitHub页面宽度:wide-github (opens new window)
- 简化GitHub界面并添加有用的功能:refined-github (opens new window)
- 添加右侧工具栏:githubexpandinizr (opens new window)
# 开发助手
- swagger-bootstrap-ui (opens new window)
- 快速进行HTML/CSS/JS编辑展示:web-maker (opens new window)
- WEB前端助手:WEB前端助手(FeHelper) (opens new window)
- JSON查看器:json-viewer (opens new window)
- DFPM是用于检测浏览器指纹的浏览器扩展 (opens new window)
- https://microsoftedge.microsoft.com/addons/search/谷歌 (opens new window)
- https://chrome.google.com/webstore/search/谷歌访问?_category=extensions (opens new window)
- http://www.iwikipage.com (opens new window)
- https://github.com/joue-quroi/cookie-editor (opens new window)
- 网页保存 https://github.com/gildas-lormeau/SingleFile (opens new window)
- https://github.com/vsDizzy/SaveAsMHT (opens new window)
- https://github.com/brian-girko/save-as-mhtml (opens new window)
- Save Page WE (opens new window)
- https://github.com/danny0838/webscrapbook (opens new window)
- https://github.com/mika-cn/maoxian-web-clipper (opens new window)
- 自动化 https://github.com/Kholid060/automa (opens new window)
- 启用复制 https://github.com/FallenMax/chrome-extension-allow-copy (opens new window)
- https://github.com/JohnWong/EnableCopy (opens new window)
- EnableCopy 启用复制 (opens new window)
- GOOGLE 人机验证(RECAPTCHA)无法显示解决方案(可解决大多数 CSP 问题) (opens new window)
- https://github.com/jiacai2050/gooreplacer (opens new window)
# 翻译
- https://github.com/lmk123/crx-selection-translate (opens new window)
- https://github.com/magic-FE/translate-man (opens new window)
- https://github.com/EdgeTranslate/EdgeTranslate (opens new window)
# 广告过滤
- ABP https://github.com/adblockplus (opens new window)
- ubo https://github.com/gorhill/uBlock (opens new window)
- ADB https://getadblock.com (opens new window)
- https://ublock.org (opens new window)
- https://github.com/AdguardTeam (opens new window)
- https://github.com/iamadamdev/bypass-paywalls-chrome (opens new window)
- https://github.com/SugarCoatJS (opens new window)
- AdGuard Android 解锁高级版 https://www.lanzoui.com/b0f19420h (opens new window)
过滤规则
- https://gitee.com/halflife/list (opens new window)
- https://gitee.com/xinggsf/Adblock-Rule (opens new window)
- https://github.com/cjx82630/cjxlist (opens new window)
- 视频跳过广告和VIP视频解析脚本 ot mofiter(秒杀视频网站播放广告) https://greasyfork.org/scripts/373063
- 【ChinaList+EasyList(修正)】http://sub.adtchrome.com/adt-chinalist-easylist.txt
- 【Easylist China】https://easylist-downloads.adblockplus.org/easylistchina.txt
# 视图
- 视频转GIF:视频转gif https://github.com/ColdDay/mp4ToGif (opens new window)
- 屏幕录制视频和截图工具:nimbus-screenshot-screen (opens new window)
- 屏幕录制视频:video-screen-recorder (opens new window)
- 屏幕录制视频:screen-recorder (opens new window)
- 屏幕录制GIF和截图工具:chrome-capture (opens new window)
- 屏幕录制GIF和截图工具:capture-to-a-gif (opens new window)
- 截取整个窗口添加一个macOS-ish标题栏:standardized-screenshot (opens new window)
- 截取长图工具(整个网页):full-page-screen-capture (opens new window)
- 一键视频下载器 (opens new window)
- Video Downloader for Web (opens new window)
- 终极视频下载器 (opens new window)
- Video Downloader Plus (opens new window)
- Video Downloader Pro (opens new window)
- Video Downloader professional (opens new window)
- https://github.com/684102/HDS-HLS-Video-Downloader (opens new window)
# Other
- 脚本助手:tampermonkey (opens new window)
- 脚本助手:violentmonkey (opens new window)
- 解锁加密音乐 https://github.com/unlock-music/unlock-music (opens new window)
- 阅读模式:reader-view (opens new window)
- 阅读模式:just-read (opens new window)
- https://github.com/rNeomy/reader-view (opens new window)
- 保存一个链接列表,以便稍后阅读:reading-list (opens new window)
- 二维码生成器:quick-qr-code-generator (opens new window)
- 二维码生成器:qr-code-generator-and-rea (opens new window)
- 代理助手 https://github.com/FelisCatus/SwitchyOmega (opens new window)
- 清除浏览器历史记录/缓存/Cookie:super-history-cache-clean (opens new window)
- 清除浏览器历史记录/缓存/Cookie:chrome-cleaner (opens new window)
- https://github.com/adam-p/markdown-here (opens new window)
- 名称生成器扩展 (opens new window)
- https://github.com/privacypass/challenge-bypass-extension (opens new window)
- 人机验证码扩展程序 https://github.com/dessant/buster (opens new window)
- google-access-helper (opens new window)
- http://googlehelper.net (opens new window)
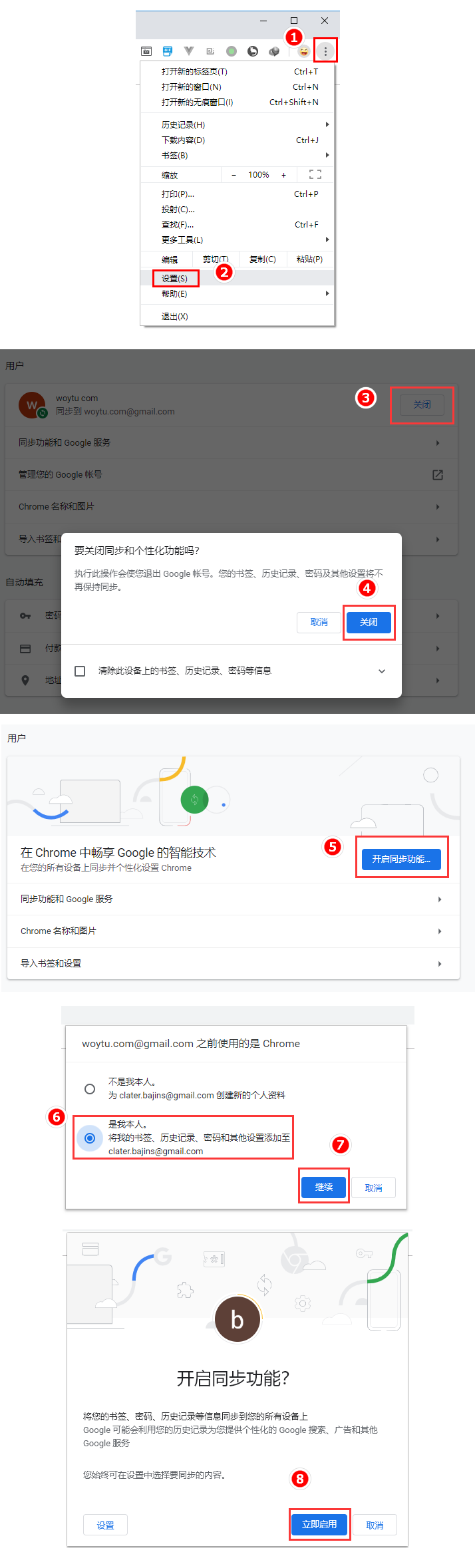
# 账号数据迁移